概述
微信小程序提供一些API(地址)用于获取当前用户的地理位置等信息,但无论是wx.getLocation,还是wx.chooseLocation均没有单独的字段表示国家与城市信息,仅有经纬度信息。在实际项目需求中是不够的,我们可以将微信提供的经纬度信息利用第三方地图API转换为国家与城市信息。
微信小程序官方地理位置相关API:
百度地图API
1.首先我们需要在百度地图开放平台() 注册为开发者。
2.申请开发者密钥(AK):其中,APPID处填写小程序的APP ID
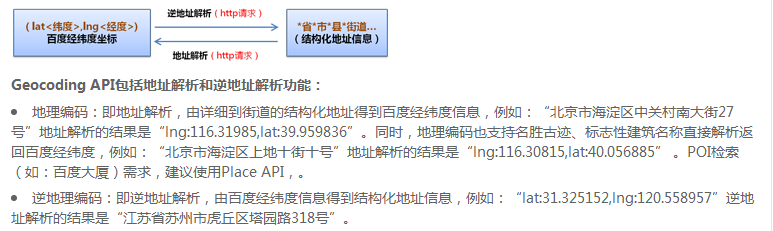
3.百度地图逆地址解析API可以接受经纬度坐标坐标,返回带有国家和城市的地址信息。
逆地址解析API:

此处注意:百度地图API默认采用坐标为bd09ll(百度经纬度坐标),而微信内置地图获得的经纬度坐标为wgs84ll( GPS经纬度)。
开发
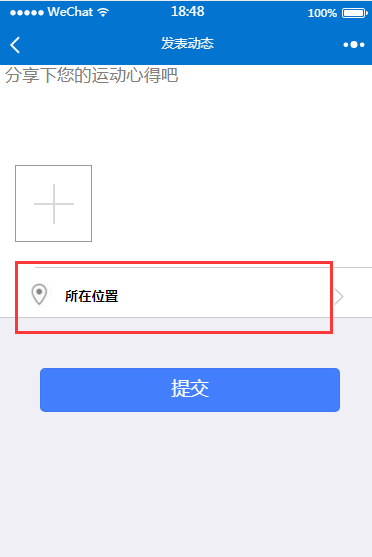
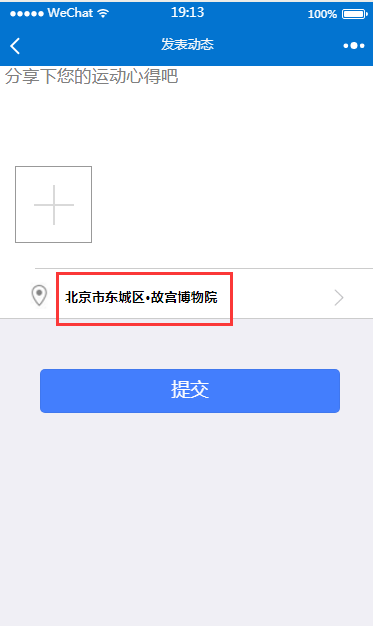
功能一:获取位置并显示地理信息。



1.利用微信选择位置API,获得经纬度信息
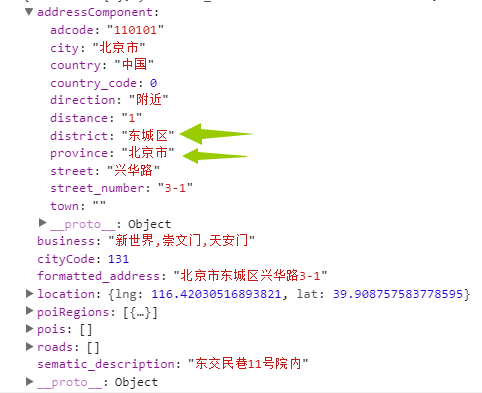
2.百度地图API,将微信获得的经纬度传给百度,获得城市等信息'https://api.map.baidu.com/geocoder/v2/?ak=自己申请的百度密钥&location=' + lb.latitude + ',' + lb.longitude + '&output=json&coordtype=wgs84ll'

wx.chooseLocation({ // ①.利用微信选择位置API,获得经纬度信息 success: function (lb) { console.log("地理位置") console.log(lb) that.data.addressData = lb wx.request({ // ②百度地图API,将微信获得的经纬度传给百度,获得城市等信息 url: `https://api.map.baidu.com/geocoder/v2/?ak=GuMNe9FqXsvKoWY9VZaWNw9wlzUGjyTE&location${lb.latitude},${lb.longitude}&output=json&coordtype=wgs84ll`, data: {}, header: { 'Content-Type': 'application/json' }, success: function (res) { console.log(res.data.result); console.log(res.data.result.addressComponent.city + res.data.result.addressComponent.district); that.setData({ // ③.我们将微信得到的位置名称“故宫博物馆”与百度地图API得到的“北京市东城区”合并显示在页面上。 addressAll: res.data.result.addressComponent.city + res.data.result.addressComponent.district + "·" + lb.name }) }, fail: function () { // fail }, complete: function () { // complete } }) }, cancel: function (lb) { }, fail: function (lb) { console.log(lb) } })
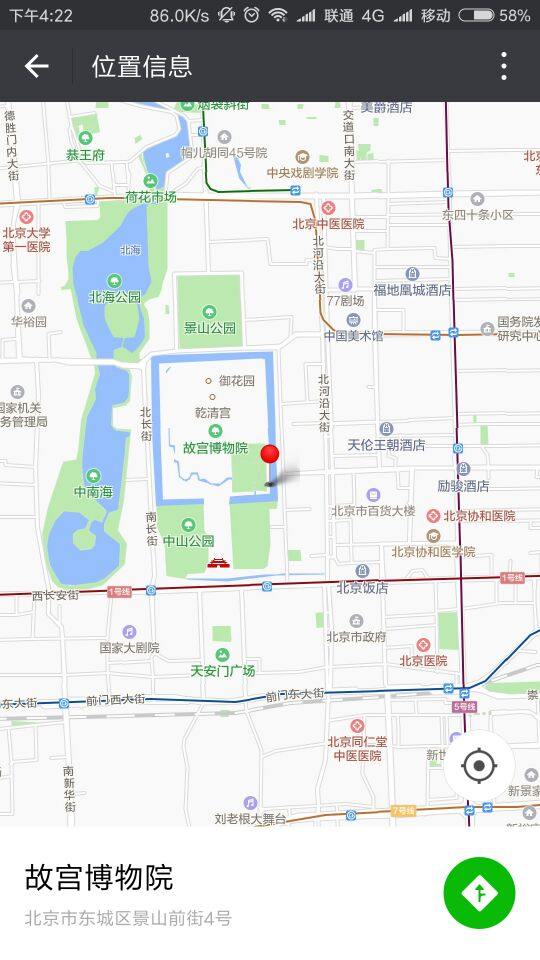
功能二:点击位置查看地图。


此功能较为简单。
1.在地址处定义好需要的数据:{ {resultData[k].addressAll}}
2.借助微信小程序的查看位置的API wx.openLocation。这个API会自动打开地图。
微信小程序显示位置的API:bindLocation: function (e) { // 点击地址,查看位置 wx.openLocation({ latitude: e.target.dataset.latitude, longitude: e.target.dataset.longitude, name: e.target.dataset.name, address: e.target.dataset.address }) }, 最后:今天要分享的就是这些了,有问题欢迎留言。